1 前言

本文是基于2022.03.03晚间,我所在部门(信息系统部)与翼信前端技术交流分享的实录汇集而成。这是第一次跨一级部门间的前端技术交流,未来我希望还能促成更多类似的技术交流。不同团队之间互通有无,共享信息与分享实践经验。这是一件极其有意义的事,团队既要走出去,也要借鉴学习他人好的经验。
当晚我们两个团队之间主要交流了以下主题:
- 18:30 裘洒《前端低代码在易信的实践》
- 19:10 黄洋《前端监控平台实践分享》
- 19:50 李斌斌《从0到1搭建前端研发体系化的实践经验分享》
- 20:30 沈浩《低代码在EHR领域中的实践》
- 21:10 刘原《Sentry Web 前端监控实践》
我当晚所讲的,也就是今天准备在本文介绍的内容——《从0到1搭建前端研发体系的实践经验分享》。希望给遇到类似挑战的同学一些方向指导与帮助。
本文我将从以下几个方面进行介绍:
- 部门概述
- 遇到的挑战
- 解决思路
- 技术品牌
好了,话不多说,直入正题。
2 部门概述
对于我们部门(信息系统部),想必很多同学尚不了解。前端研发体系除了共性特征外,还必然会有部门特性。倘若不结合部门业务与技术特征,盲目建立相关体系。很多时候,往往会导致目标与行动南辕北辙,陷入不及预期的囧境。
因此,我在此处为大家简单介绍一下我们部门的基本信息,让大家对信息系统部有一个直观的了解。
- 2021年,集团为强化职能信息化建设、提升职能部门运营和管理效能,决定成立一级部门“信息系统部”。
- 2021年7月1日:信息系统部正式组建,“落户”网易杭州二期一号楼6楼B区。
- 2021年11月17日:创立了技术品牌ThrusterX。同时在KMS 上创建“ ThrusterX-信息系统部-技术实践” 专题,分享信息系统部在技术方面的实践经验。
- 2021年12月1日:信息系统部发布《关于信息系统部成立技术委员会的通知》,技术委员会(简称TC)正式成立。
- 2021年12月10日:信息系统部下设二级部门“前端开发组”正式发布。
部门主要服务集团内的职能业务,例如人力,财务,资产,采购等。业务系统服务的业务范围之广泛也是我们部门的重大特点。同时,这也将向技术发起更大的挑战。
部门的SLOGAN为:
技术赋能业务,专业缔造信赖。
技术这把剑需要磨练才能保持锋利,保持技术的专业性,才能赢得业务的信赖。
以上便是我们部门的基本情况。
3 遇到的挑战
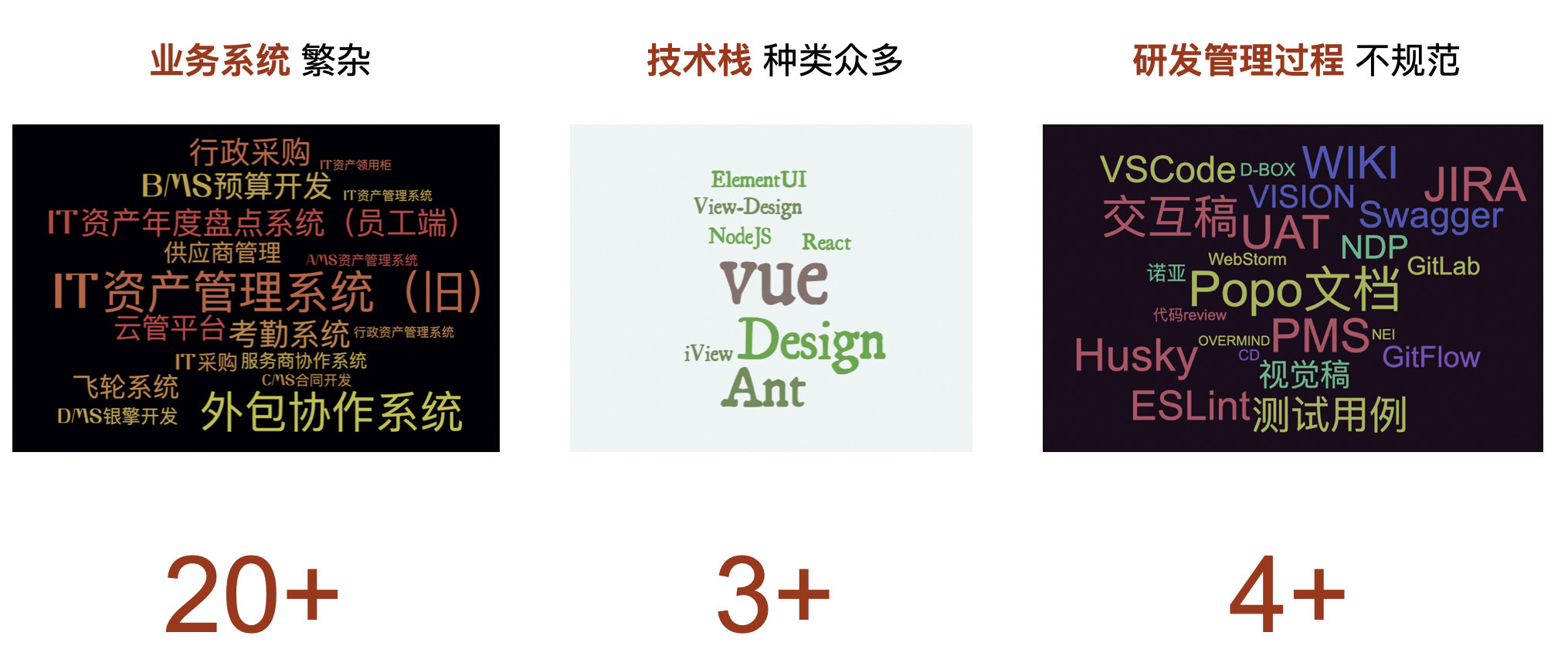
正如我们部门特征所决定的,初始创建时的团队和业务系统来自于集团的各个职能业务。多种业务系统,多种团队技术栈,多个研发过程管理方式——这便是我来到部门时所面临的现状。

具体情况如下:
- 业务系统:HR的飞轮、外包协作;硬件,职能,IT,资源采购;财务银擎、合同、预算;IT资产、AMS,以及四地门禁,考勤等 20+类的业务系统。
- 技术栈:regular / vue2.x / vue3.x / React,以及各种不同的组件库(ElementUI,Ant Design,View-design)等 3+种技术栈 。
- 研发过程管理:开发工具(VSCode / WebStorm),文档工具(wiki / popo文档),接口文档(NEI / Swagger),项目管理工具(VISION / D-BOX)等 4+种研发过程管理方式。
这种来自业务、技术、管理的三重考验,想必会是很多人都会遇到的挑战。那么当我们面对它时,应该以怎样的心态与思路来解决呢?
4 解决思路
当我们遇到困难时,必须要做的第一步便是分析与思考。它也是我从过去就任小区业委会主任时所获得的宝贵经验——发现问题,分析问题,思考解决方案,执行落地。

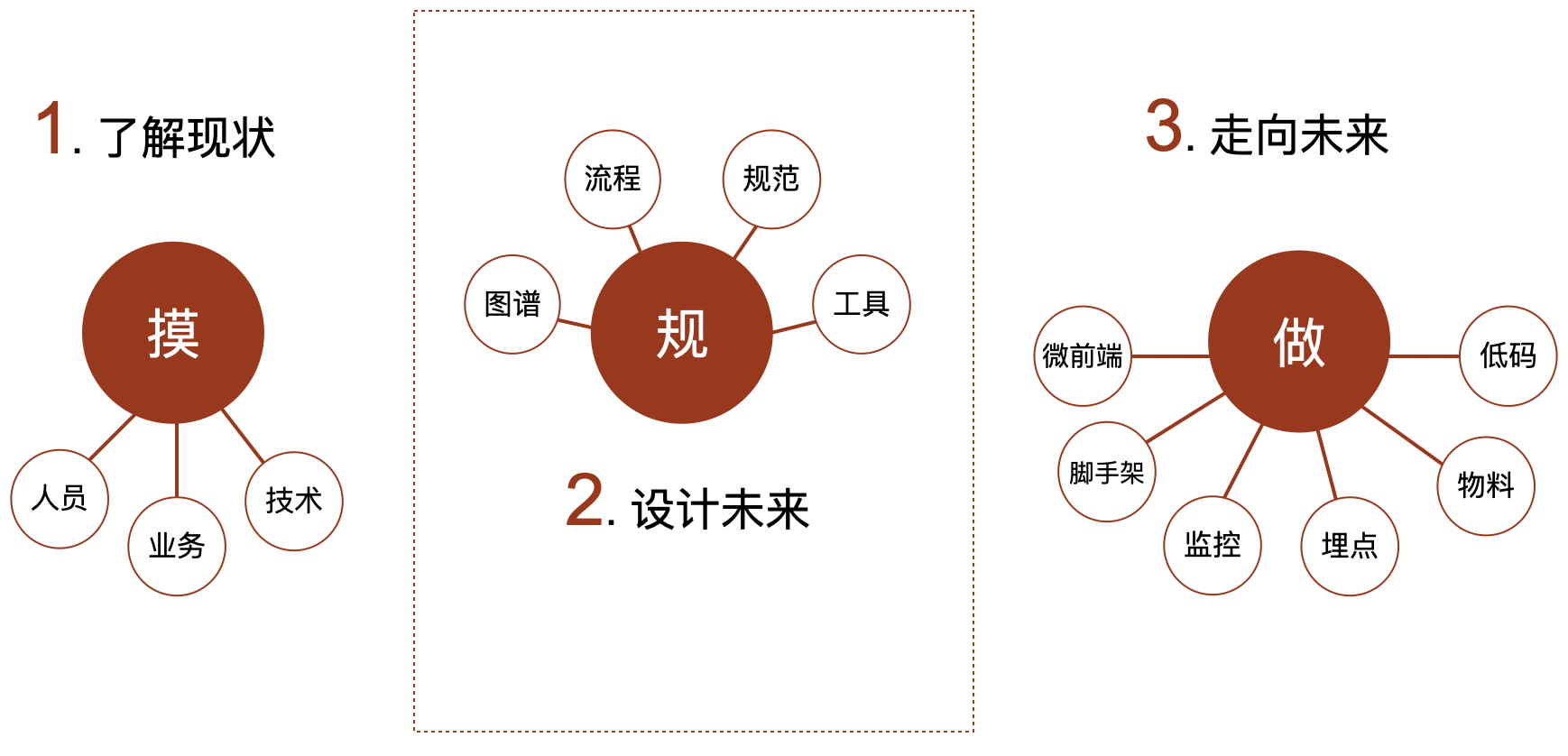
那么我们到底应该如何去做呢? 我的解决思路是三步:
- 了解现状:全面、深入地摸排现状,主要关注三个方面(人/业务/技术)。
- 设计未来:依据现状去规划设计更美好且符合实际的未来,如图谱,流程,规范,工具等。
- 走向未来:按照既定的未来,设计重要里程碑,去让梦想照进现实。
4.1 了解现状
解决问题的关键是抓住问题的本质,而要直击本质,需要我们有一双善于发现问题的眼睛。因此,整体解决思路的关键一步便是:了解现状。
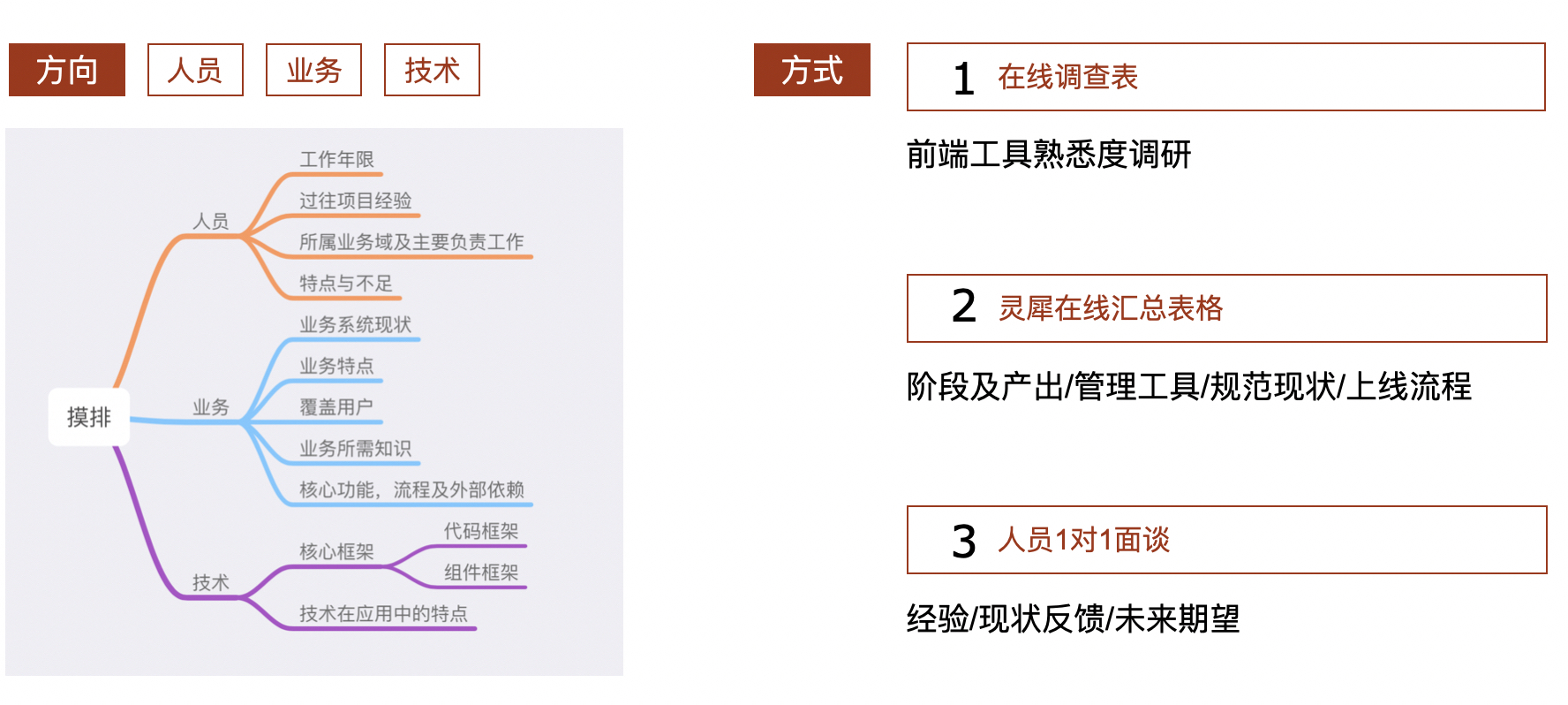
当我们确定了摸排人/业务/技术这个大方向后,其次我们就要考虑获取信息的方式了。按照我的实践经验,可选用的方法有如下几种:

- 在线调查表:精细化调研团队成员的前端工具与技能图谱。
- 团队成员1对1面谈:与成员全面细致地沟通交流,了解有关人员经验、现状反馈、未来期望等方面的内容。
- 灵犀在线汇总表格:基于以上两步收集到的信息(线上/线下),汇总成有关管理现状(阶段及产出,管理工具,规范现状以及上线流程等)。
以上其实还缺少了一部分有关于人员的内容,主要涉及HR有关“人才盘点”的层面。一言以蔽之,即是知人善用。从能力+潜力两个方面来确认每个人的定位与发展计划,有针对地辅导与培养,此处暂不展开。
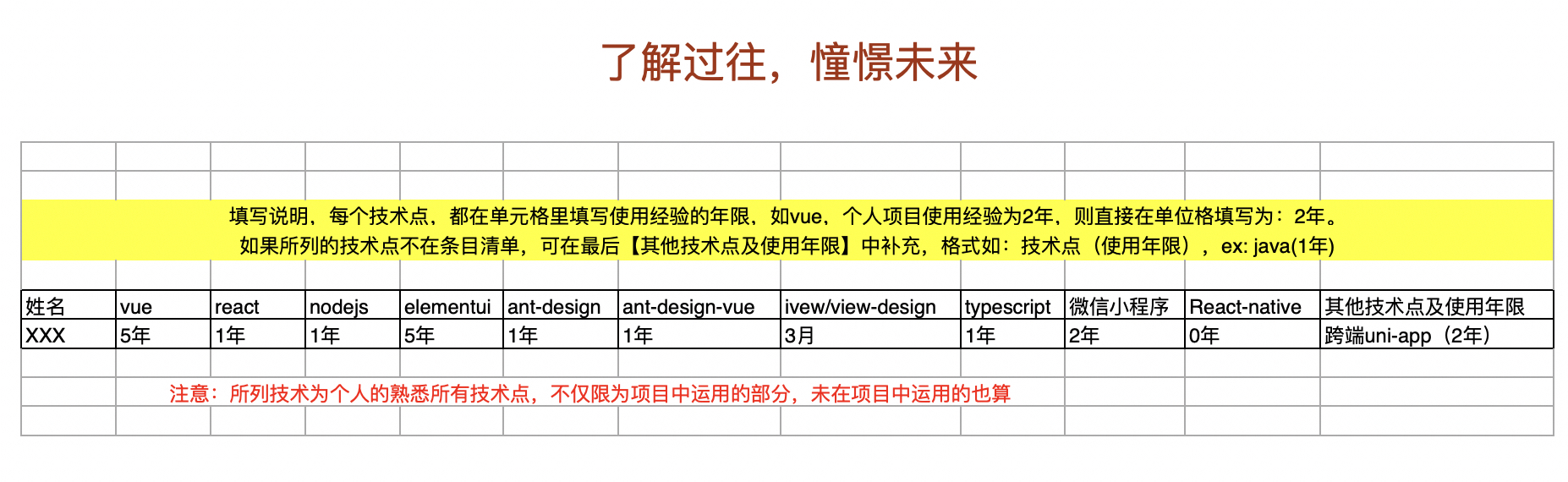
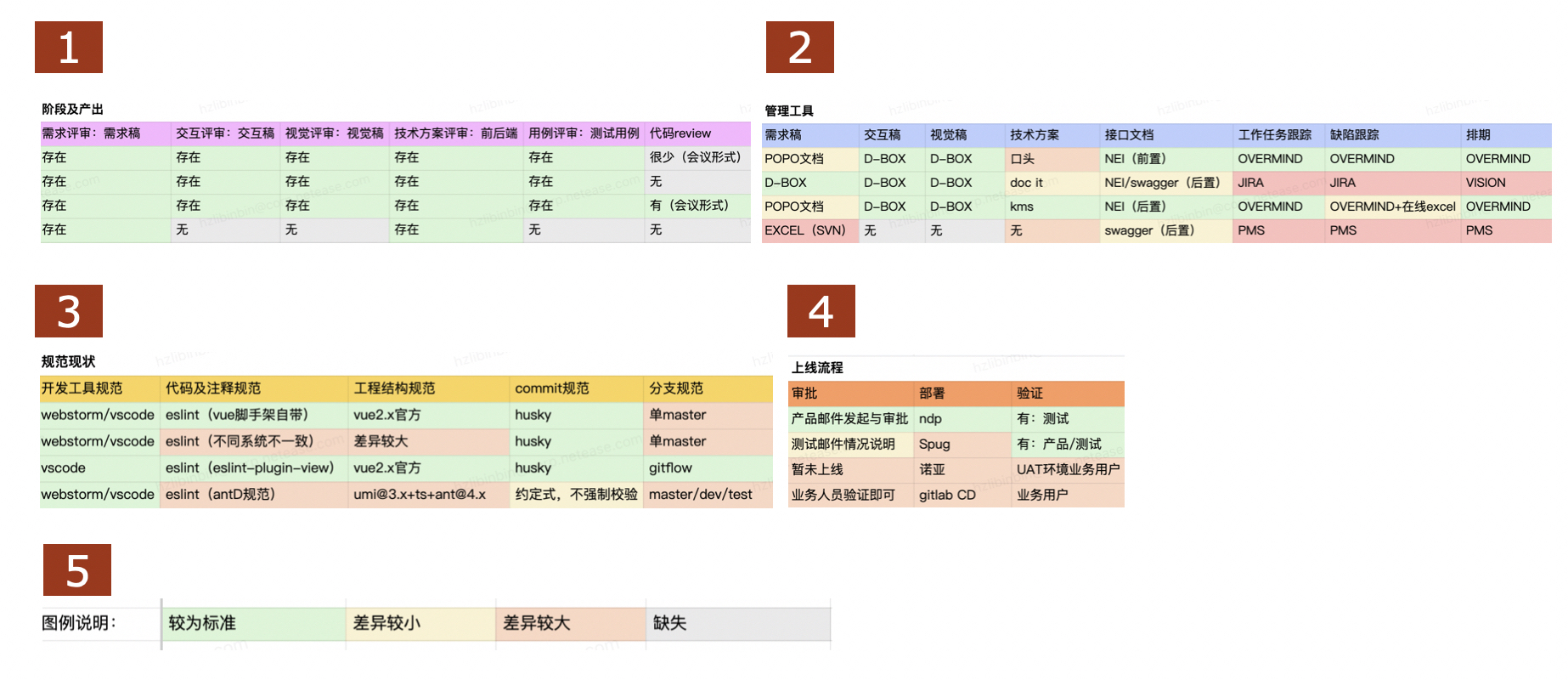
为了让大家能更清晰地了解,我把各类表格,面谈问题汇总如下,供大家参考。

(图1:摸排-在线调查表示例)

(图2:摸排-1对1访谈问题示例)

(图3:摸排-灵犀在线汇总表格示例)
4.2 设计未来
如上节所说,找到了问题所在,那么我们就需要去找到一种/多种解决问题的方法,并应用适当策略以达到从根本上解决之。从我所在部门的经验来看,这个策略即是:技术委员会+技术管理办法,它是解决思路的第二步。
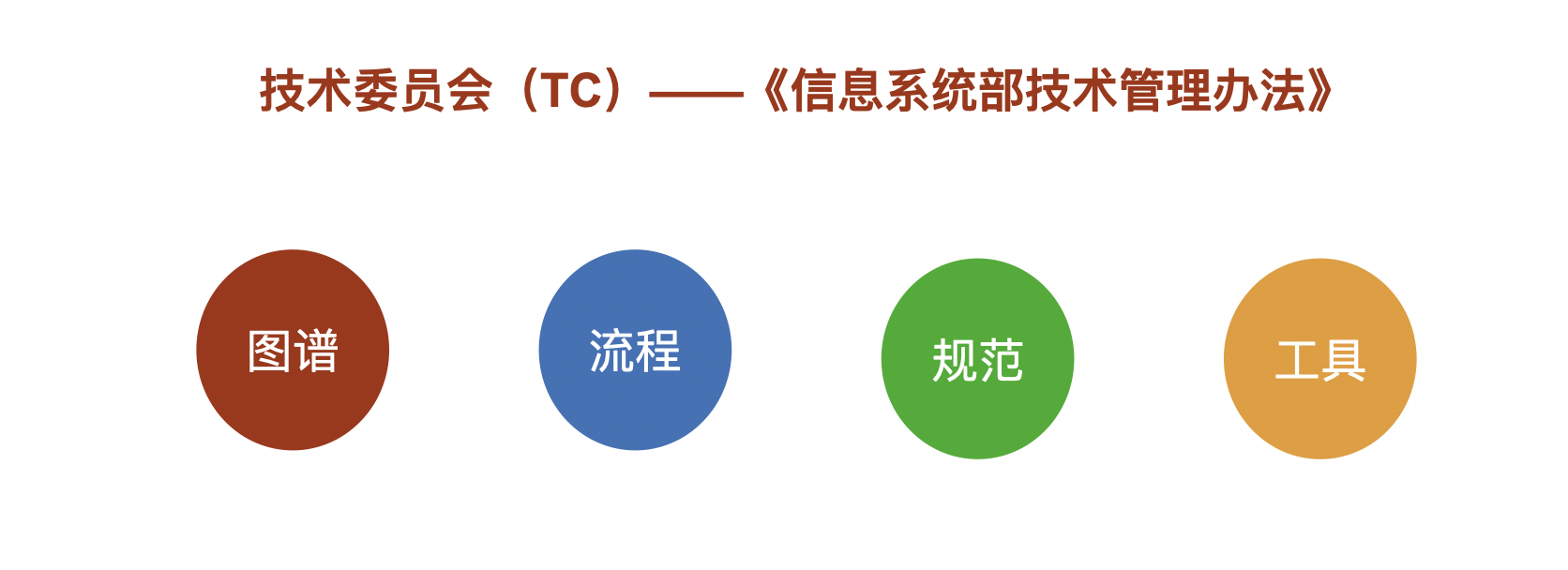
技术委员会主要由前后端开发组成,按技术委员会的章程行事。每个季度会有一位负责人轮值, 负责统筹管理部门技术领域的相关工作,涵盖技术规范发布、技术方案审核、技术人才梯队建设及技术人员评定等。技术委员会通过召开定期例会和非定期专题会进行协商与决策。
而技术委员会通过制定技术管理办法为部门技术未来作了整体设计。整个技术管理办法包含以下几个方面:

- 图谱:限定可用技术范围。
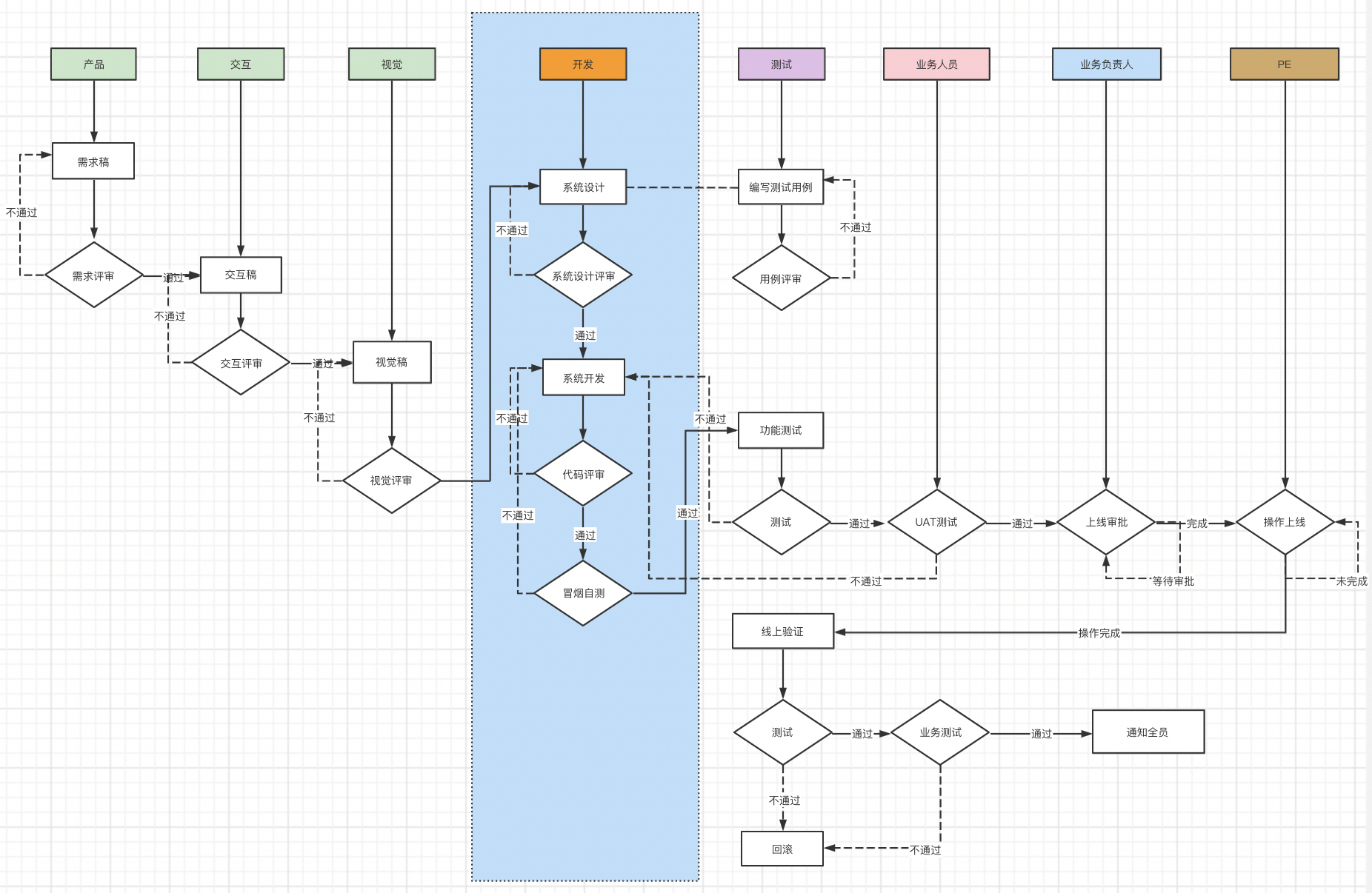
- 流程:明确不同角色在研发流程+上线流程上的职责与协作方式。
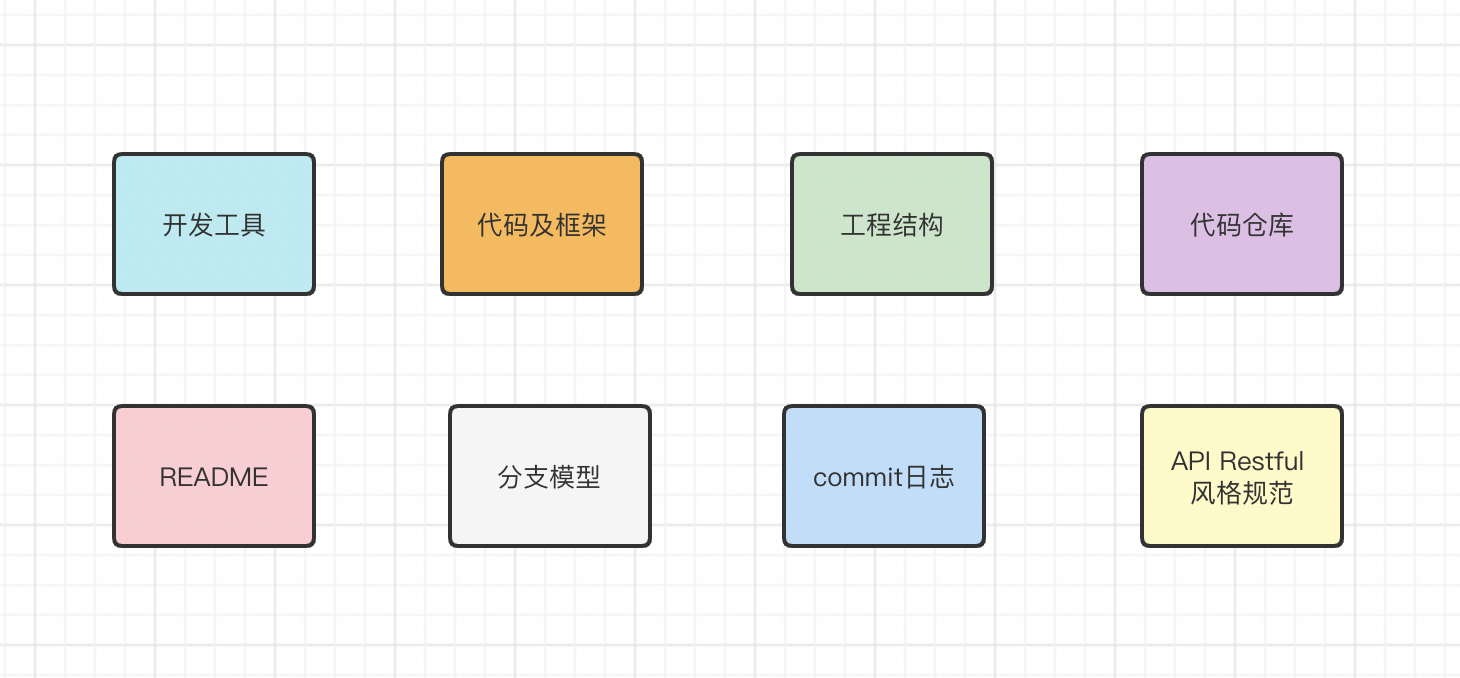
- 规范:输出各类技术规范,如使用的开发工具,分支模型,commit日志风格等。
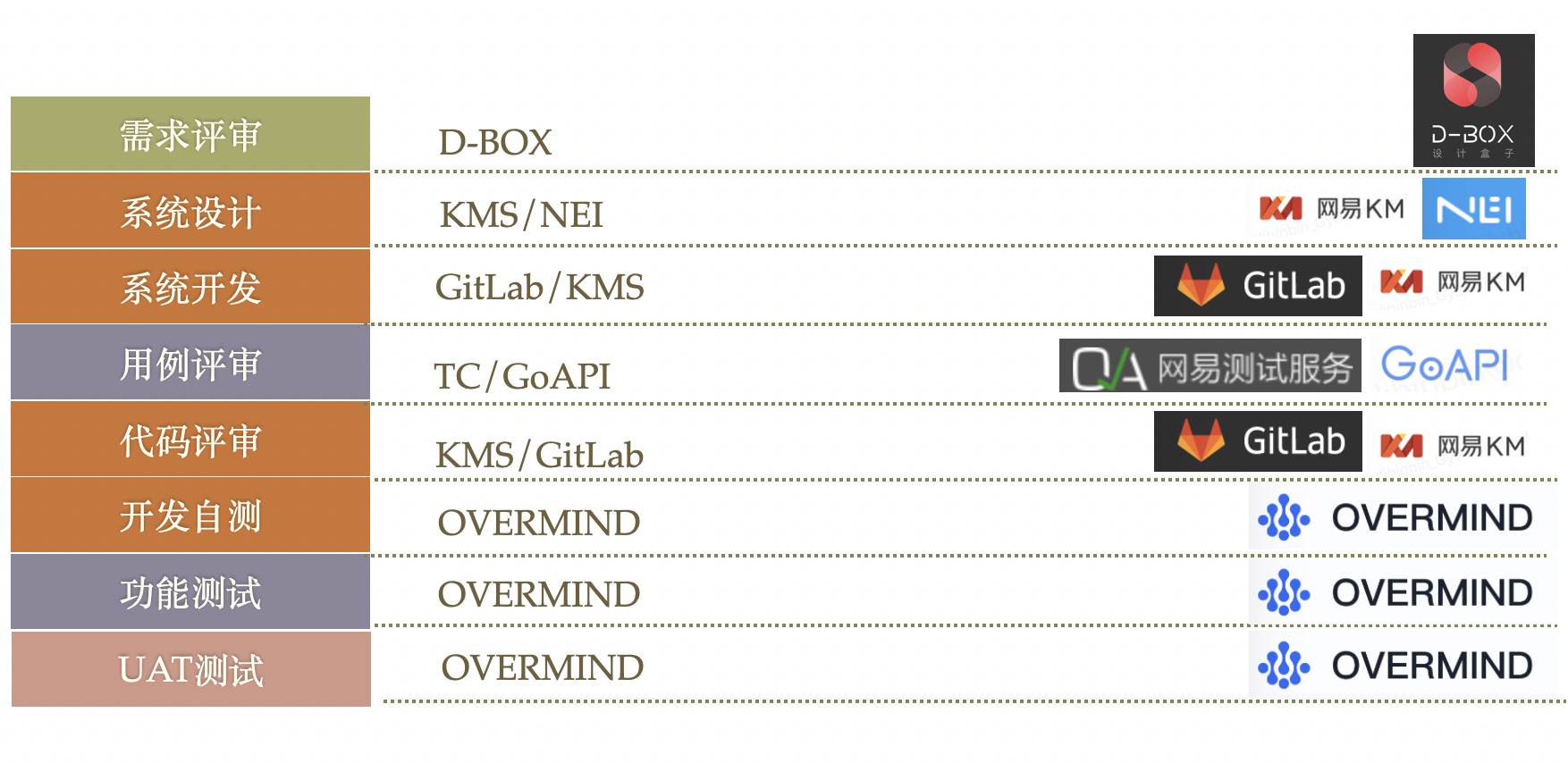
- 工具:明确上下游角色协作使用采用的工具,例如设计稿管理,接口管理,项目管理等。
图谱:

流程:

规范:

工具:

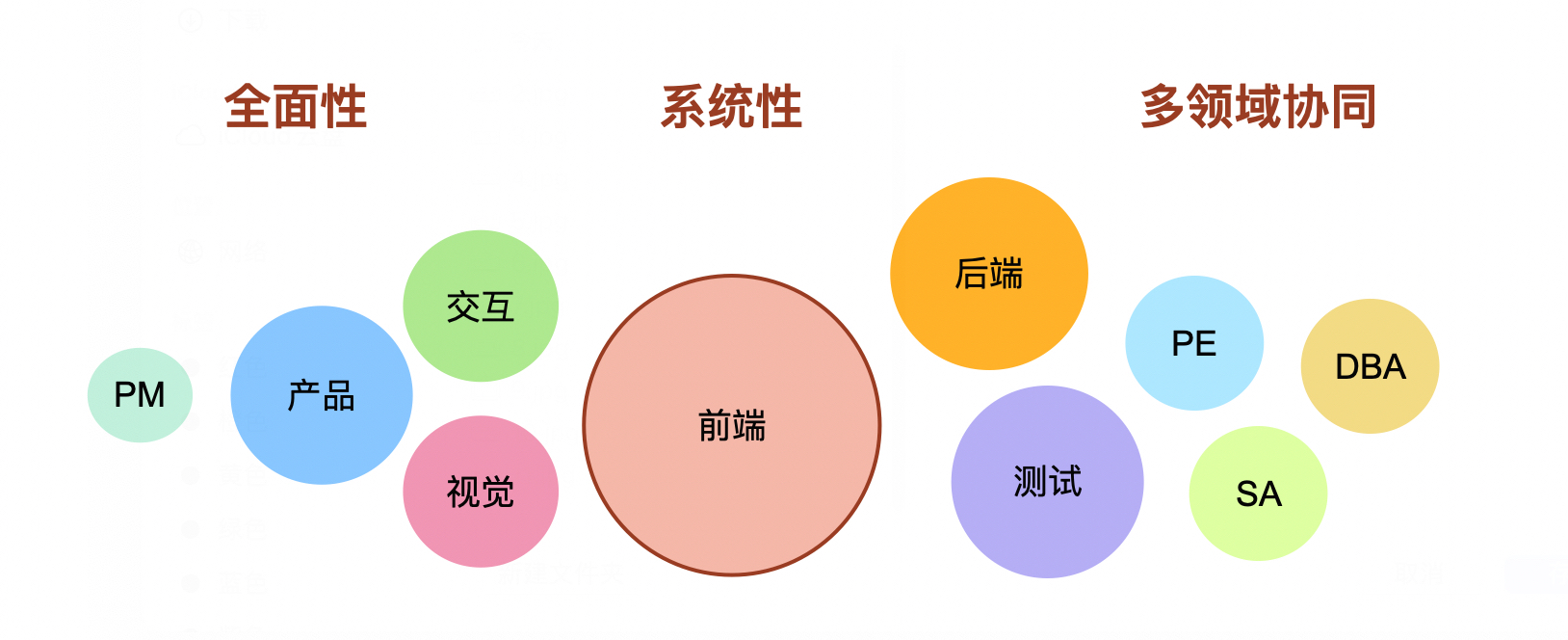
通过以上的内容,大家可以发现,我们的解决方案覆盖技术但不仅限于技术,是一种全面性、系统性、多领域协同的解决方案。

我们内部称之为产研解决方案,覆盖设计(产品/交互/视觉),开发(前端/后端),测试,运维(PE/SA/DBA)。除此之外,我们部门还发布有项目管理办法,有兴趣的同学可以 点此传送门 了解详情。
这个未来是我们向往的地方,因此在技术管理办法初稿完成后,我们趁热打铁式地进行全部门内的宣贯。除此之外,为了不让它止于制度与形式,在日常工作中,我们还在不断地根据各位同学的反馈进行调整。
2022年,将是技术管理办法落地的关键一年。目前我们也积累了一些好的经验,例如:核心技术人员访谈调研,TC项目检查矩阵,规范落地案例分享,TC规范落地季度行动计划等等。大家感兴趣的话,我们可以私下沟通交流,学习成长。
4.3 走向未来
经过了以上两步,我们做到了现状心中有数,未来清晰可执行。那么,我们所要走的第三步便是:走向未来——按规矩落地实践。
对于前端来说,我的落地实践思考主要基于以下三个方面:
- 结合部门业务规划需要,低成本高收益实践。
- 既要考虑满足长期业务对技术的需求,也要关注短期。
- 要有完整的解决方案,能统一解决未来的成本,效益问题。
综合考虑后,我把前端落地实践方法简称为:点线面法。
点——即挖掘匹配业务的价值点。线——即将一个个单一价值点连接成价值闭环。面——即输出完整的解决方案。从根本上,完全地解决同类业务问题。

这里有一个非常关键的实践策略需要关注,即:到底是自研还是拿来主义(拥抱开源)?
通常来说,技术人员都比较喜欢自研工具,因为它代表着一种从0到1的成就感,代表着一种全面的学习实践,代表着一种个人精神追求的洁癖。但是,我们身在组织、公司,需要更多地关注成本与收益。如果一件事付出代价大,但收益普遍认同不高的情况下,那我们为什么还要去自研?——这值得每位开发同学反思。
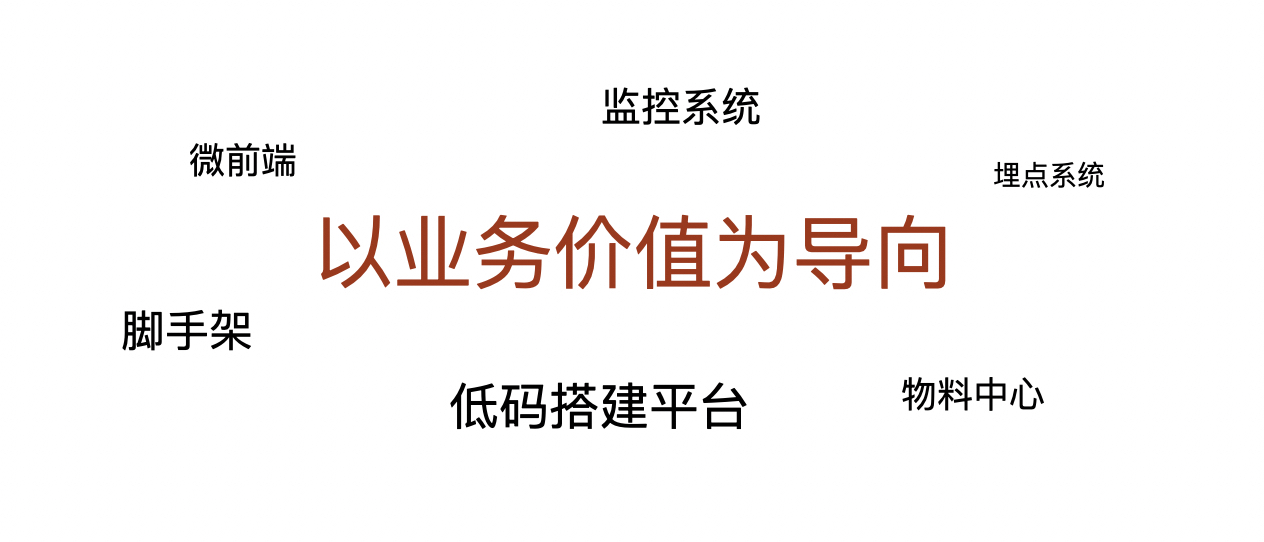
因此,我的实践原则是:优先拿来主义,其次才是自研。这也是符合我们部门“以业务价值为导向”文化的一种决择。

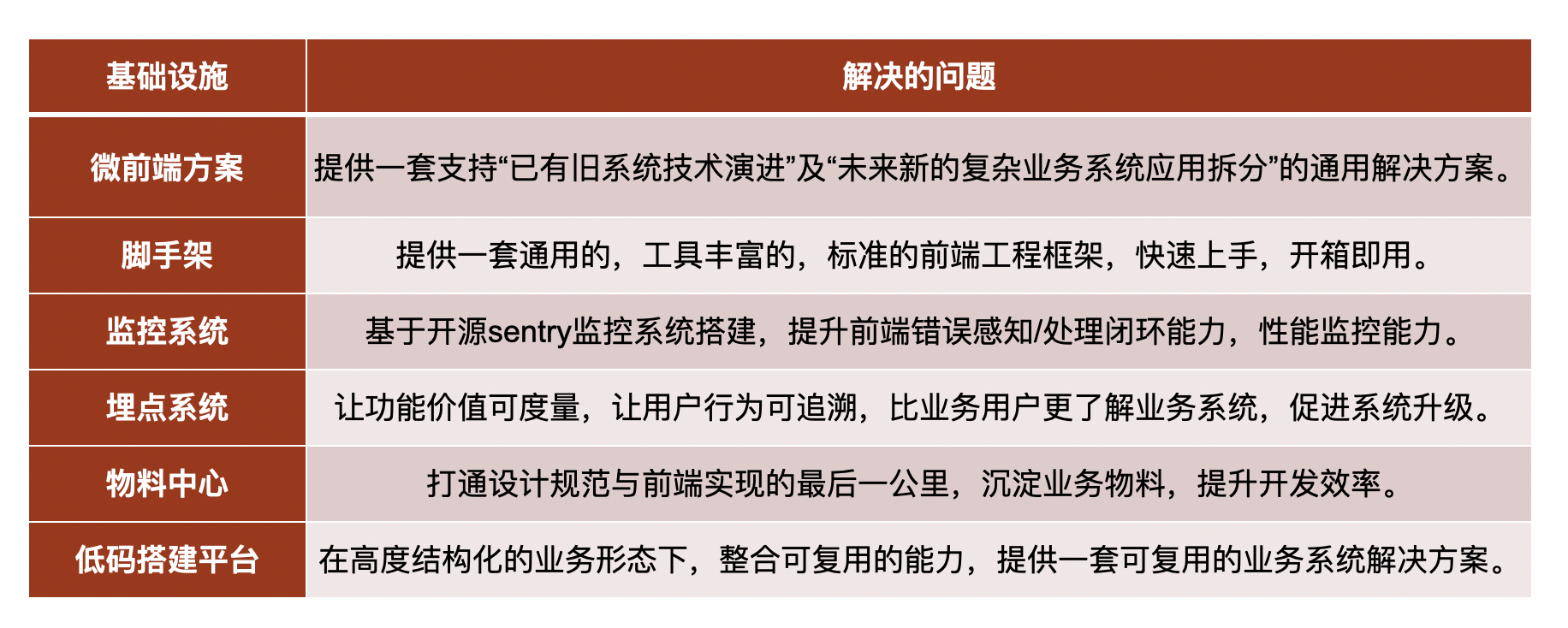
这样我们要做的事也就明确了:

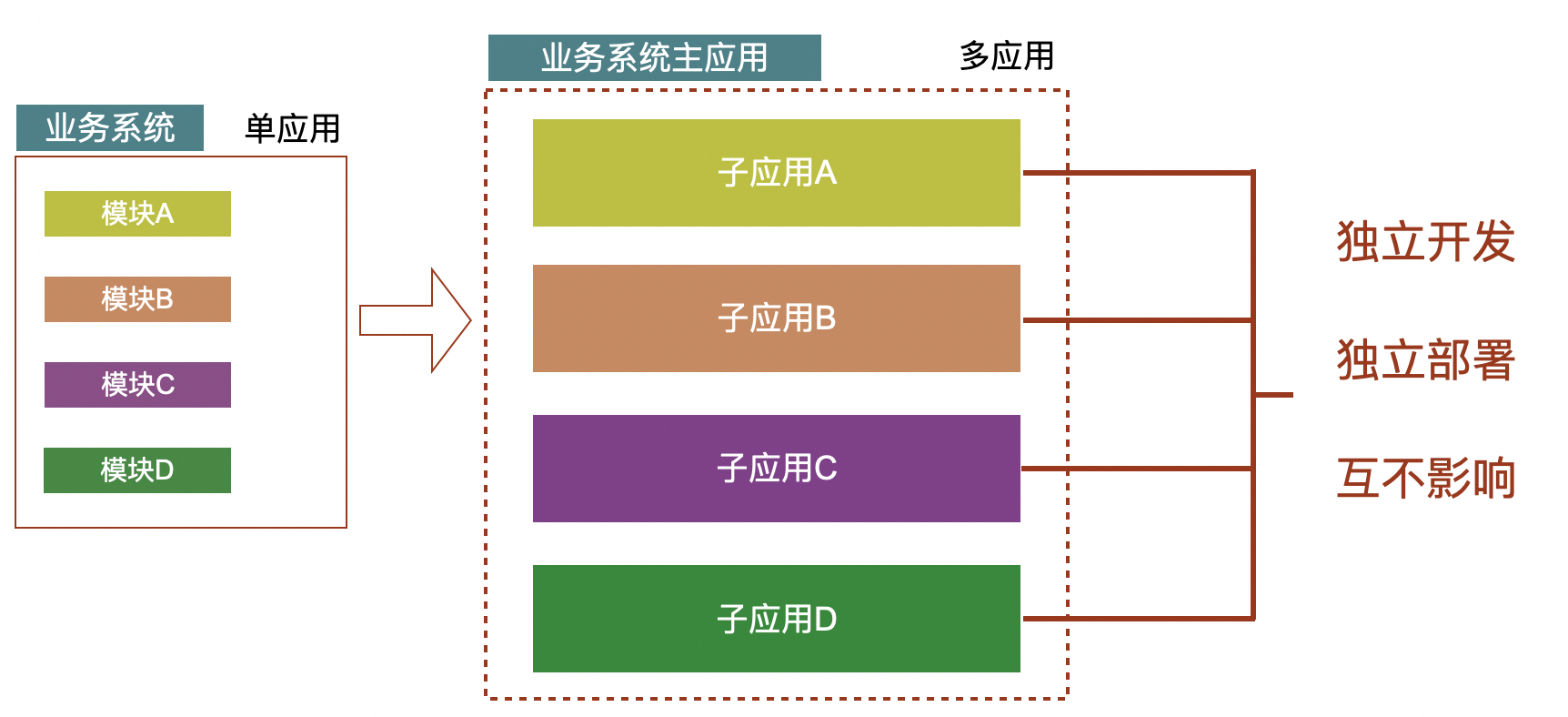
微前端:
提供一套支持“已有旧系统技术演进”及“未来新的复杂业务系统应用拆分”的通用解决方案。这就是我们已经调研完成的 微前端技术方案 。

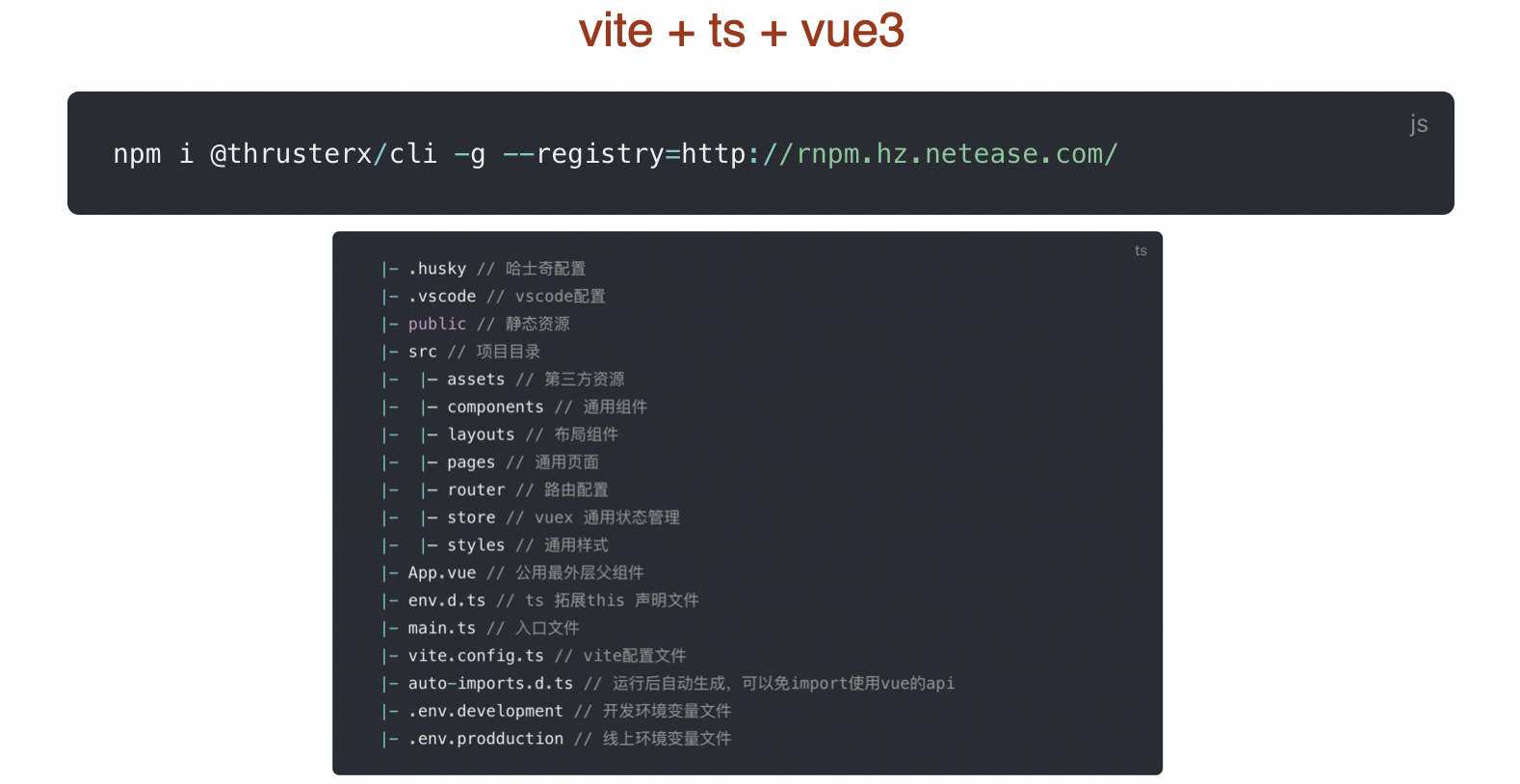
脚手架:
我们与后端协同,一起创建了新系统的统一脚手架,支持统一的openid认证,用户管理,角色管理,权限管理,字典管理等。未来还将把更多通用能力加入其中,以满足更多的业务系统上需求。
现有前端独立脚手架已基本完成,具体可见:脚手架官网

监控系统:
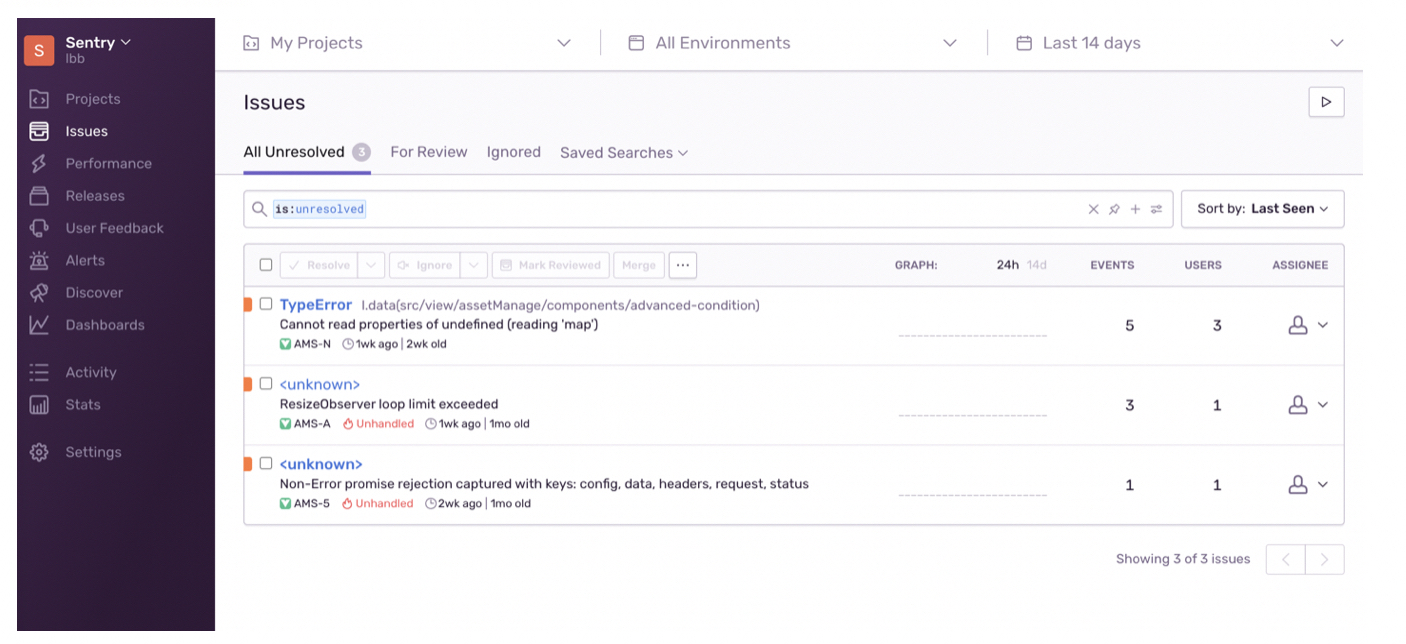
基于开源sentry监控系统搭建,提升前端错误感知/处理闭环能力,性能监控能力。这是我们现在正在使用的,信息系统部统一的 sentry监控平台。有关如何搭建、配置、接入、协作相关的文章,具体可查看我们的 【KMS专题:Sentry 实践系列】。

埋点系统:
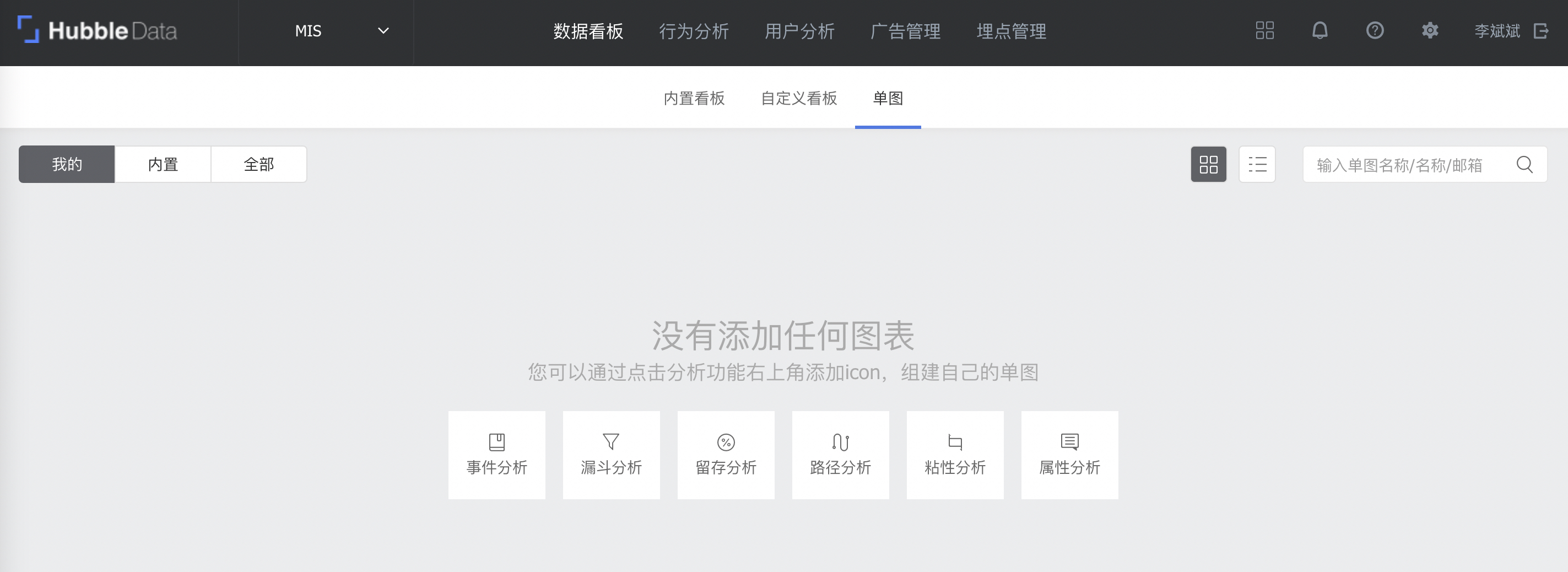
埋点系统让功能价值可度量,让用户行为可追溯,比业务用户更了解业务系统,促进系统升级。通过调研内外部埋点系统,也咨询了公司内各业务所使用的埋点系统后,我们目前计划使用 Hubble 来作为我们的统一埋点系统。便捷的SDK+满足产品需求的管理平台,正是我们选择它的主要原因。虽然Hubble听说不再维护,但在公司内使用较广,目前还没有更好的可供选择。

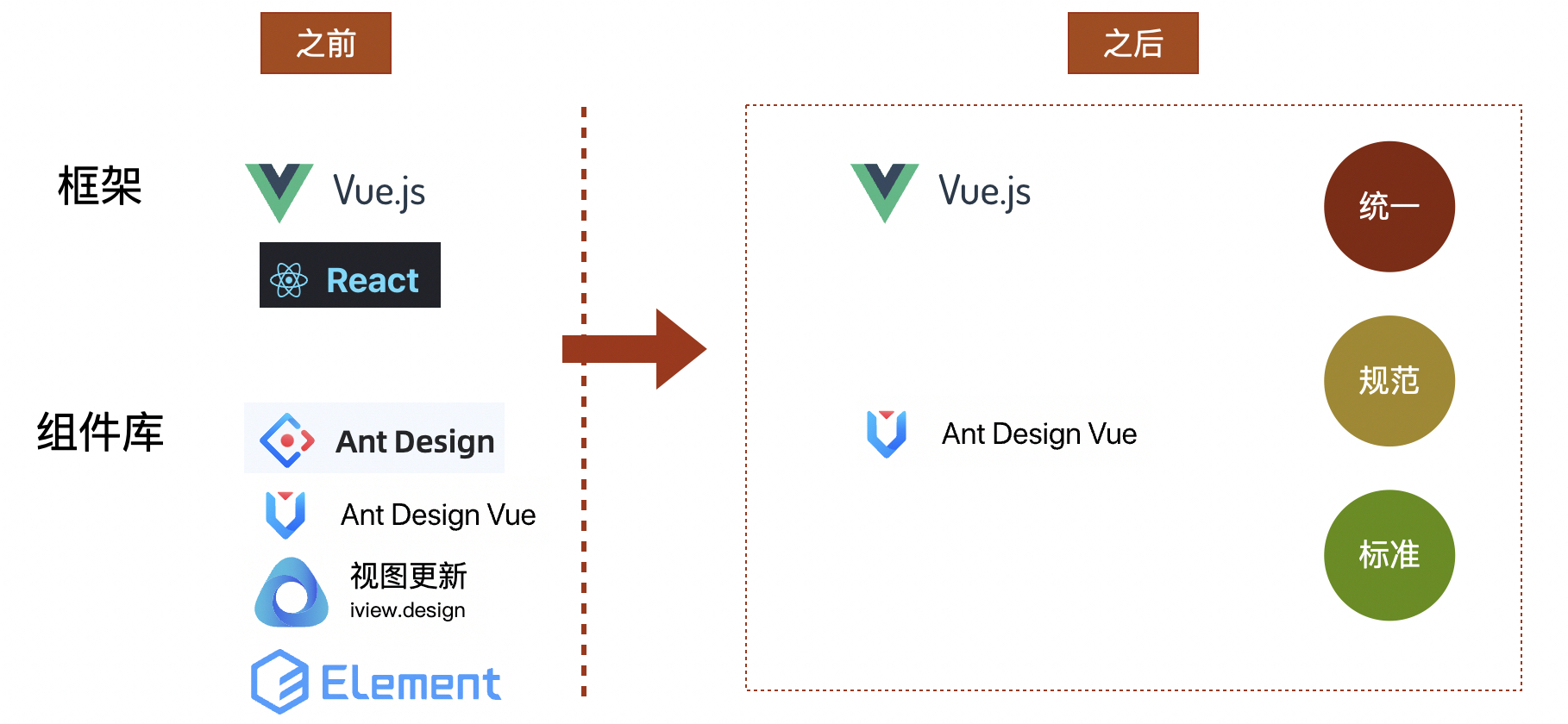
物料中心:
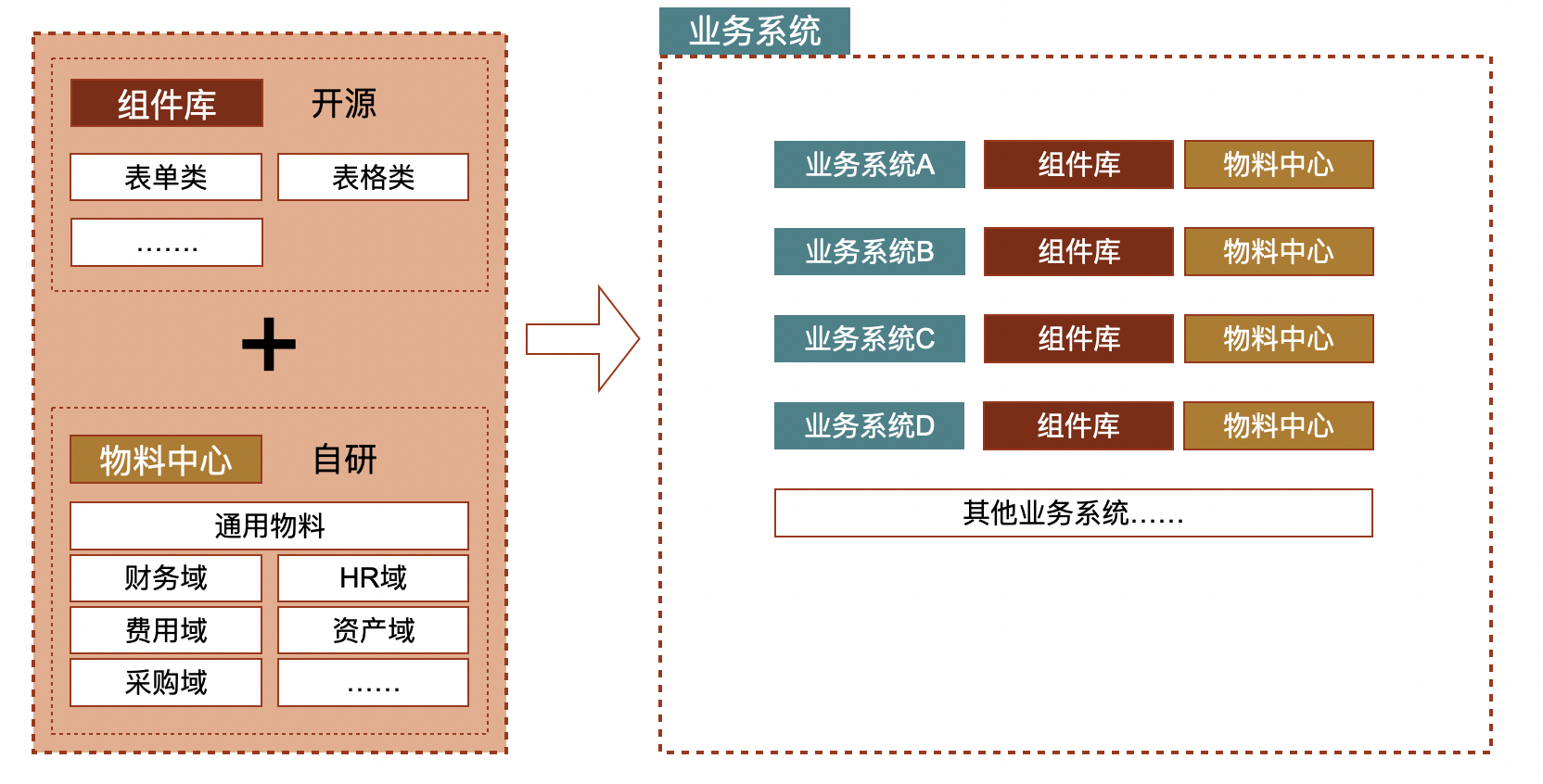
打通设计规范与前端实现的最后一公里,沉淀业务物料,提升开发效率。对于物料中心,我们依然选择站在巨人的肩膀上进行。对于常用的基本组件,直接使用Ant Design Vue 来满足需求。对于业务通用/非通用的组件/物料,我们采用基于 Ant Design Vue 进行二次封装,以适应不同业务场景的UI需求。在未来,物料中心将会扮演这样一种角色:

低码搭建平台:
在高度结构化的业务形态下,整合可复用的能力,提供一套可复用的业务系统解决方案。早些时候,我们团队已经在EHR的飞轮系统中有一些的低码搭建的经验。借鉴这些宝贵的经验,未来我们将剥离飞轮中的通用低码能力到一个独立的低码搭建平台中。因为这个平台的特殊性和复杂性,我们会采取完全自主研发的方式。我们对它的定位是:一个自研、独立、且能够全面支撑职能业务场景的低码搭建平台。
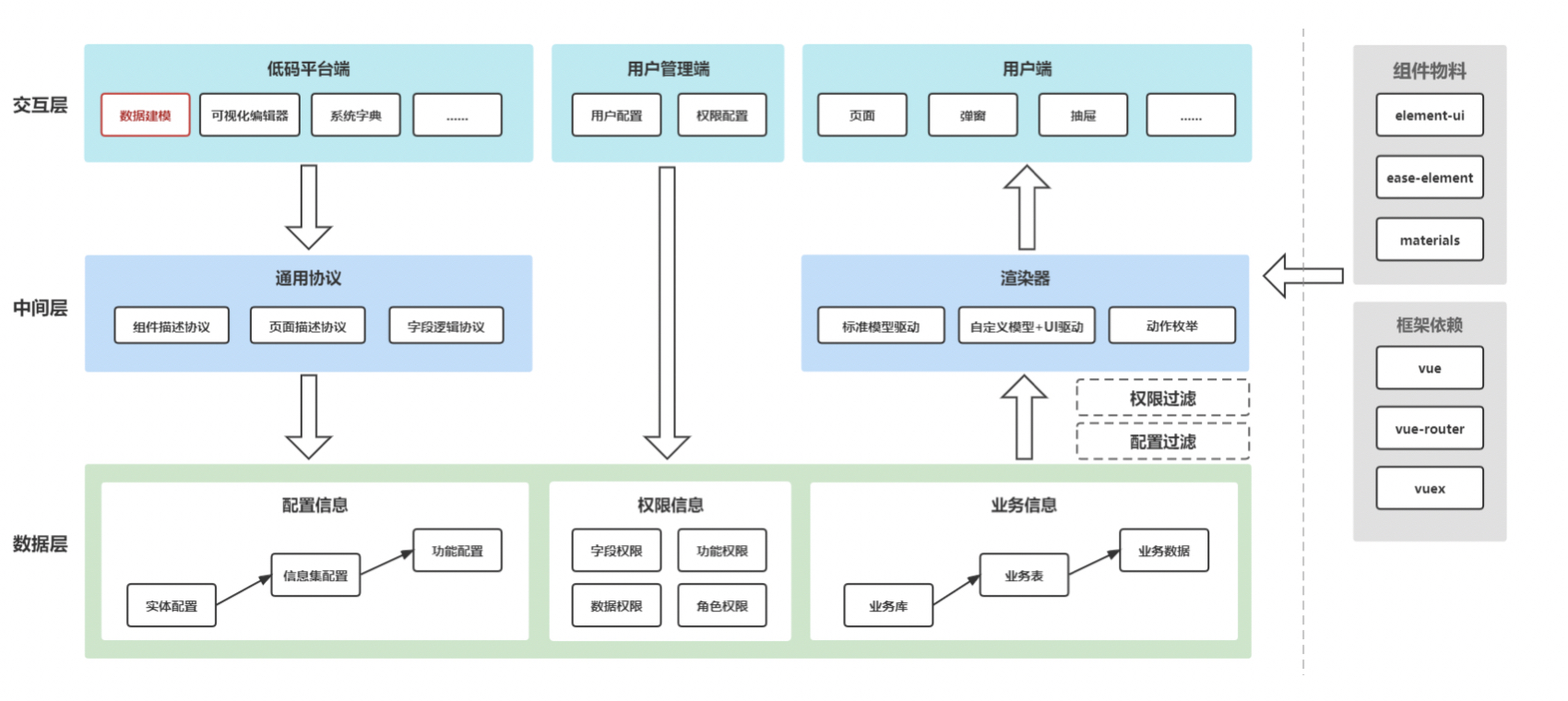
下图是现有飞轮低码所具备的能力:

有关现有EHR的飞轮低码更多信息,可查阅 【KMS专题:低码实践系列】。
5 技术品牌
前文的部门介绍中也已提过,我们创建了一个名叫“ThrusterX”的技术品牌。【ThrusterX】是信息系统部技术团队的名称,Thruster意为火箭推进器,推进业务提效,X代表了无限的可能。我们为此,专门在KMS上开设了一个名为:“【ThrusterX-信息系统部-技术实践】”的专题,主要分享信息系统部在前后端技术方面的实践经验。目前专题已经沉淀了两个细分专题内容:“低代码 实践系列”、“Sentry 实践系列”。未来还将发布更多信息系统部在技术方面的相关实践,例如:微前端、埋点、物料中心、脚手架等等。
ThrusterX:

ThrusterX在KMS里的专题:

6 后记
从0到1从来都不容易。作为一位近7年的老网易人,也在多个不同部门,不同团队,担任过不同角色。
不论是早期在易信/圈圈/云信的混合WEB、D-BOX设计盒子、音视频WEB-SDK开发;还是在猛犸团队的数据指标系统的开发;异或是项目管理与效能中心时的项目管理工具(EP)以及OVERMIND的开发;以及到现在的信息系统部前端体系建设。
随着部门与团队的切换,我的职责角色也在悄然地发生变化:前端负责人 -> 技术负责人 -> 前端体系负责人(技术委员会成员)。
产品开发尝试越多,技术演变切换越多,职责角色选择越多之后,我才明白个人认知与个人职业生涯规划的重要。
正如我在EP时期的感悟,经常私下和当时团队同学所说的那句话:
“我们需要低头干活,但是我们更需要时不时地抬头看路”。
本文便是我继2020.07.02沙龙名为:“【项目管理】工具平台实践经验分享——以项目管理工具EP为例,实录文章【qingtian的工具平台开发实践经验分享】”分享之后,又一次系统性的,个人反思与实践总结。
感谢你的耐心阅读,我很期待能与大家相互交流,共同学习成长。